[HTML] textareaの枠線を装飾してみる【点線や非表示にする】

Nプログラマ(@Nprog128)です。
最近htmlのtextareaタグを使う機会があったので、その時のメモリアです。
今回は、textareaの枠線を変更したり、非表示にしてみました。
準備
まずはこんな感じで通常のtextareaを表示してみます。
ソースコード
サンプル コードを開く
1<textarea></textarea>
結果
これで準備が完了しました!
ここからstyle属性で枠の装飾を行っていきます。
textareaタグではどんなことができるかを、 MDNのドキュメント で確認しておきます。
枠の変更(太さや線の種類)
textareaの枠線を変更するには、borderプロパティを使えば変更することができます。
太い線
まずは枠の線を太くしてみます。
borderプロパティで太さの指定する部分を5pxに設定してみます。
ソースコード
サンプル コードを開く
1<textarea style="border: 5px solid blue;"></textarea>
結果
これで枠の太さを変更することができました。
太さを変えるだけで随分と印象が変わりますね。
点線
先程のtextareaを装飾して、枠線を点線で表示してみます。
今回はborderプロパティにdottedを指定してみました。
ソースコード
サンプル コードを開く
1<textarea style="border: 5px dotted black;"></textarea>
結果
線の種類がドット柄に変更されたことが確認できました。
枠の右下のボタンを非表示にする
今度はtextareaの枠自体を非表示にしてみます。
borderプロパティにnoneを指定してあげると、消えそうですが、、、
ソースコード
サンプル コードを開く
1<textarea cols="40" rows="3" style="border: none;">枠を非表示にしたテキストエリア</textarea>
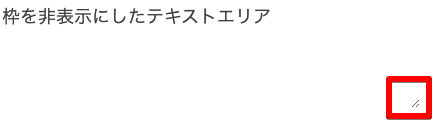
結果
枠が消えてこれでできたっ!と思いきや、、、

これの消し方が分からなかったので、 MDNのドキュメント で調べてみました。
確認してみると、このボタンを消すには、resizeプロパティにnoneを設定する必要があるみたいです。
ということで、もう一度コードを書き直して検証してみます。
ソースコード
サンプル コードを開く
1
2<textarea style="border: none; resize: none;"></textarea>
結果
今度は枠の線と右下のボタンもしっかりと消えていることが確認できました。
余談: カーソルが当たっている時の青枠を消す
カーソルが当たった時に表示される線(chromeだと青い枠?)は、outlineプロパティを設定してあげると制御することができます。
ソースコード
サンプル コードを開く
1<textarea style="border: none; resize: none; outline: none;"></textarea>
結果
デフォルトの文言やplaceholderプロパティを指定していないと、どこに入力するか分からないですね、、、(汗)
おわりに
今回は、textareaの枠線を太くしたり、点線にしたり、非表示にする、という内容でした。
borderの設定でテキストエリアのサイズ変更のボタンが消えなかったので、ちょっとだけ焦ってしまいました。
いつも思うことですが、ドキュメントを読むというのは大切なことだなぁ、、、実感するのでありました。
いつか忘れた頃の自分に役に立ちますように、、、🙏
それでは、このへんで。
バイナリー!






