[Atom] Tree-Viewの使い方と設定

Nプログラマ(@Nprog128)です。
AtomにはTreeViewというパッケージがあり、これを使うとディレクトリやファイルを階層構造で表示することができます。
これはデフォルトで入っているので、すぐに利用することができます。
これについての使い方や設定に関する備忘録を残しておきます。
環境情報
| アプリ名 | バージョン |
|---|---|
| Mac OS X high sierra | 10.13.6 |
| Atom | 1.34 |
使い方
TreeViewの表示の切り替え
まずはAtomの左側にTreeViewの表示してみます。
メニューから切り替え
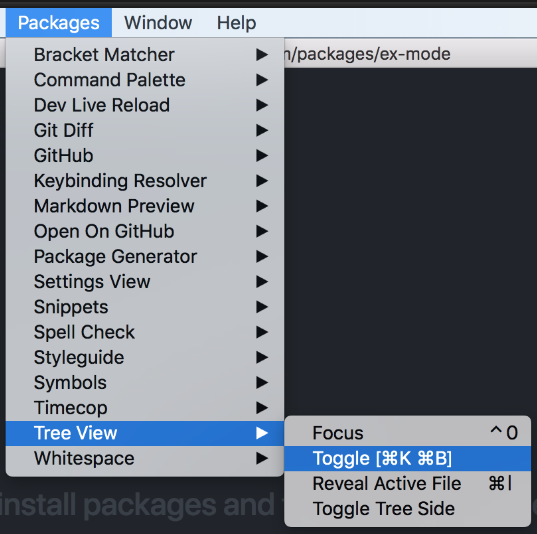
Atomの上部メニューからPackage > Tree View > Toggle を選択します。

TreeViewが表示なら非表示、非表示なら表示に切り替わります。
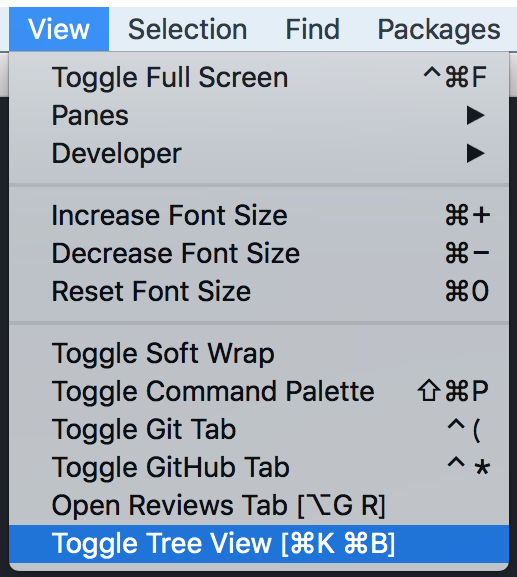
ちなみに、上部メニューのViewからでも切り替えができます。

ショートカットキーから切り替え
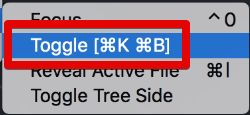
先程の画像に表示されているCmd K Cmd Bですね。

これは順番に押していきます。
具体的には、Cmdを押しながらKを押し、次にCmdを押しながらBを押すといった感じです。
また、Cmd + \でも同じ用に切り替えることができます。
自分はキーボードの設定がカオスなため、Cmd + K, Cmd + Bで切り替えています。。。
プロジェクトの開き方
先程開いたツリービューからプロジェクト(ディレクトリ)を開いてみます。
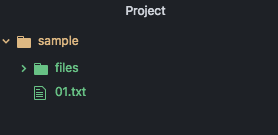
今回はこのようなプロジェクトを開いてみます。
1sample
2├── 01.txt
3└── files
4 ├── 01.txt
5 ├── 02.txt
6 └── 03.txt
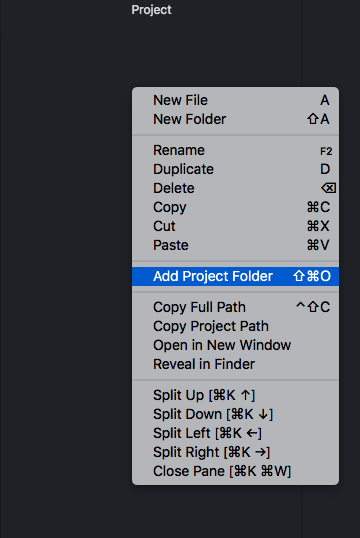
ツリービューの上にマウスカーソルを持っていき、右クリックを押します。
表示されたメニューの中に、Add Project Folderという項目があるので、それをクリックします。

ファイルダイアログが開くので、そこから開きたいプロジェクトを選択して開きます。
開くとツリービューの中に、先程選択したプロジェクト配下のファイルやディレクトリが表示されるようになります。

複数のプロジェクトを開くこともできるので、作業しやすい状態にしておくといいです。
毎回プロジェクトを開くのが面倒であれば、Atomのproject-managerパッケージを使うといいと思います。
プロジェクトの消し方
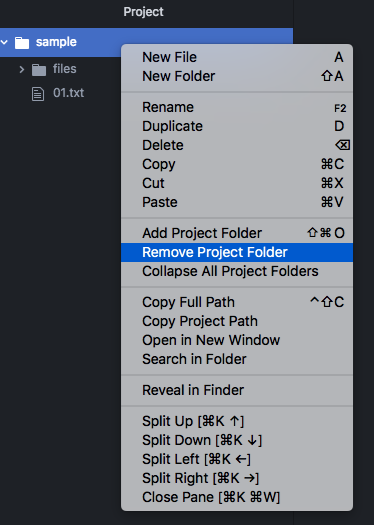
追加したプロジェクトを消すには、TreeViewに表示されているプロジェクトの上にマウスカーソルを持っていきます。
右クリックを押してRemove Project Folderを押せば、追加したプロジェクトを削除することができます。

Remove Project Folderで削除したプロジェクトは、それ自身は削除されません。
ファイル削除とは違うので注意です。
先程の右クリックのメニューにDeleteが表示されていますが、これを押すと削除になります。
間違って大事なProjectを削除しないように注意しましょう。
設定
Atomの見た目は、Style.lessファイルに記述することでカスタマイズすることができます。
カスタマイズしたい要素は、Developer Toolsを使って調べます。
要素のクラス名が分かれば、そこに対してカスタマイズをしていく感じです。
設定するための準備
Style.lessを開く
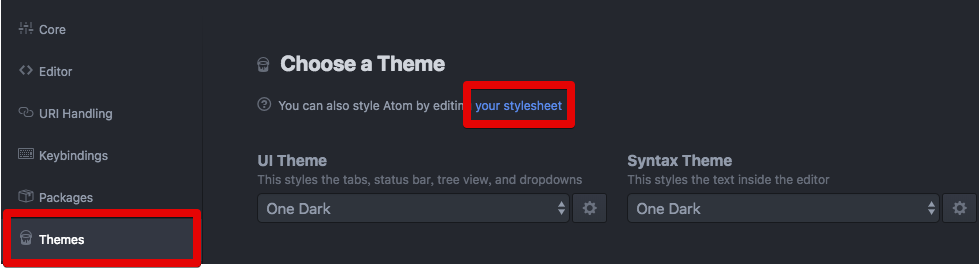
Style.lessは、Atomの設定を開き(Cmd + ,) > Themes > Choose a Theme > your stylesheetで開くことができます。

Developer Toolsを開く
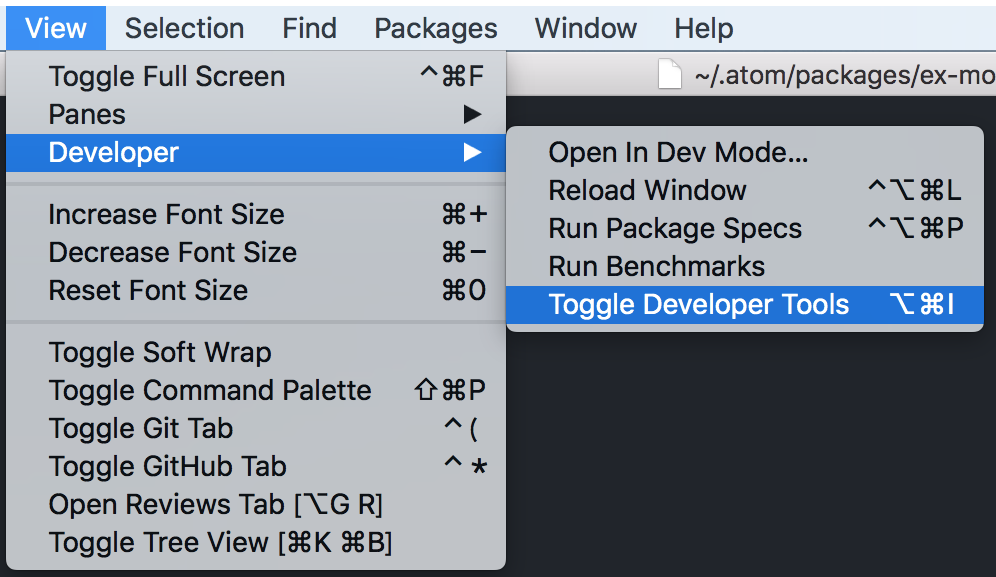
Developer Toolsは、View > Developer > Toggle Developer Toolsで起動することができます。

フォントサイズの変更
要素を調べたところ、cssのtree-viewというクラスがありました。
ここにfontサイズを指定すれば変更することができそうです。
atomの設定からstyles.lessファイルを開いて( 開き方 )、以下のように記述しました。
設定 コードを開く
1.tree-view {
2 font-size: 14px;
3}
これで保存すれば、TreeViewに表示されているフォントのサイズが変わります。
終わりに
今回は、TreeViewの使い方と設定、という内容でした。
エディタ内でディレクリやファイルの操作ができると、Finderなどのウィンドウ切り替えが少なくなり便利になります。
それでは、このへんで。
バイナリー!