[WordPress + Gutenberg] 「見出し」の作り方

もくじ
記事内に商品のプロモーションを含む場合があります。
Nプログラマ(@Nprog128)です。
WordPress5 + Gutenbergでの見出しの作り方のメモリアです。
概要
目標
Gutenbergで見出しを作る
環境
WordPress5系 + Gutenberg
見出しを作っていく
ブロックを追加する
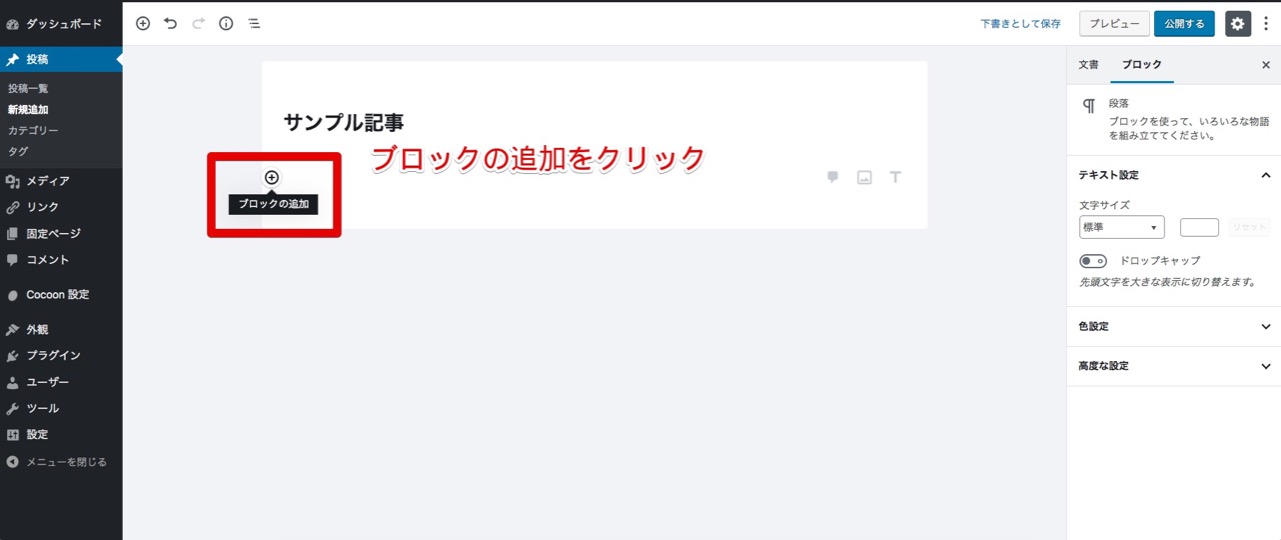
記事編集画面を開いたら、ブロックの追加(+のマーク)のところをクリックします。

見出しのブロックを選択する
ブロックの選択画面が表示されるので、その中から一般ブロックを探し、その中にある見出しという項目をクリックします。

よく使うものにも表示される
使用頻度が多いブロックは、ブロックの選択画面のよく使うものに表示されることがあります。
「見出し」も表示されることがあるので、「よく使うもの」に表示されている場合はこちらを選択してもオッケーです。
(一般ブロックにある「見出し」と同じ)
見出しの種類を選ぶ
見出しのブロックを選択した次は、使いたい見出しの種類を選びます。
ここで選べる見出しの種類は、以下の3つです。
- H2 (見出し2)
- H3 (見出し3)
- H4 (見出し4)

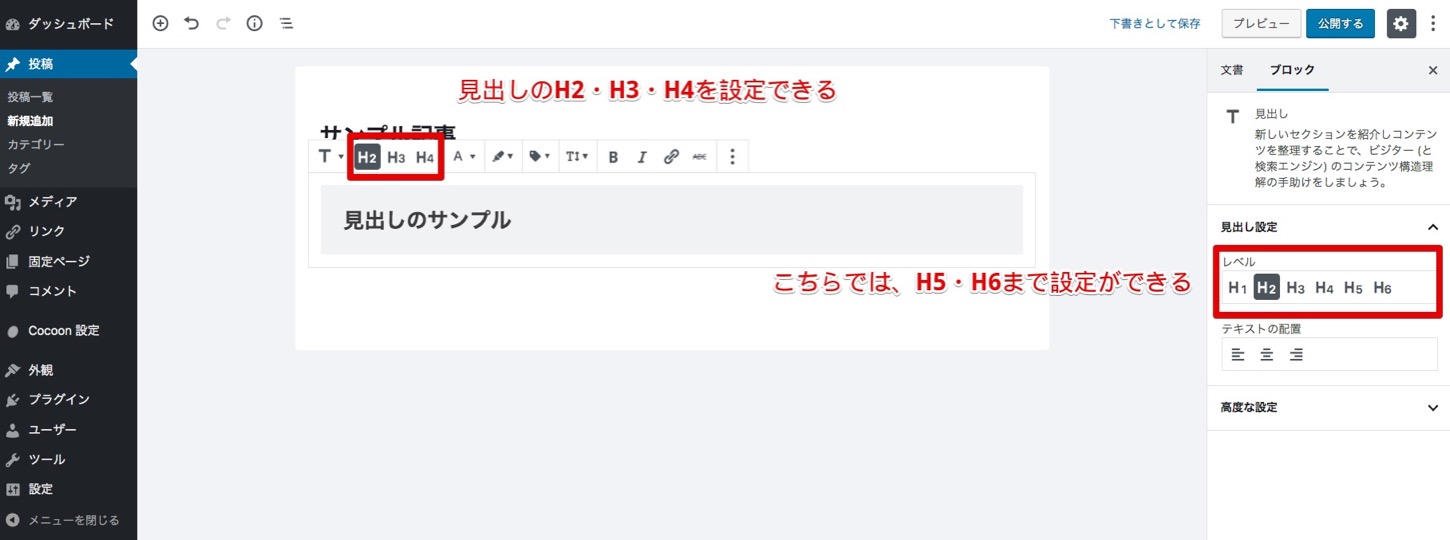
見出しのH5・H6を選ぶには?
画面中央の編集画面では、H2からH4までしか指定ができません。
しかしH5やH6も設定することが可能です。
先程作成した見出しのブロックを選択すると、みぎ側にブロックの設定画面が表示されます(上の画像を参照)
そこからH5・H6を設定することができます。
表示されていない場合は、右上に歯車のアイコンがあるので、そこをクリックすると表示されます。
見出しの種類を指定した後は、表示したい見出しの文字を入力すれば見出しの完成です。
おわりに
今回は、WordPress + Gutenbergで見出しの作る、という内容でした。
見出しがあると記事の内容を把握しやすくなるので、なるべく書いておいた方がいいと思います。
それでは、このへんで。
バイナリー!