[Unity] シンプルにボタンを作ってみる 完成

Nプログラマ(@Nprog128)です。
前々回の記事:シンプルにボタンを作ってみる と 前回の記事:シンプルにボタンを作ってみる 続き で、シンプルなボタンを作ってきました。
残った課題を解決して、ボタンを完成をさせたいと思います。
概要
目標 (前回の課題解決)
- ボタンの種類判定にEnumを使う
- 押されたボタンに付属してくる引数をGameObjectへ変更する
環境
- Unity: 2018.3.6f1
- プロジェクトのテンプレート: 2D
実装
ボタン判別用クラス (ButtonEventArg.cs)
前回はItemクラスにボタンを判別する用の名前をもたせていました。
今回は、ボタン判別用の専用クラスを作ることにします。
ButtonEventArg.cs コードを開く
1
2using UnityEngine;
3
4public enum ButtonEvent
5{
6 Use,
7 Info,
8 Close,
9}
10
11public class ButtonEventArg : MonoBehaviour
12{
13 public ButtonEvent _buttonEvent;
14 public ButtonEvent ButtonEvent
15 {
16 get { return _buttonEvent; }
17 }
18
19 public GameObject argGameObject;
20}
説明
ボタンにアタッチするためのスクリプトです。
Enumは同じコード内に宣言しておきます。
分けてもいいのですが、ボタンが増えてくるとEnumだけのクラスが増えてくるため自分はこのようにしています。
アタッチするとインスペクタでボタンの種類を設定するすることができます。
これを使ってMenuクラスのOnClickメソッド内で押されたボタンの種類を判別します。
注意点
インスペクタにプルダウンで設定したあとにEnumの末尾以外に定数を新しく追加した場合、インスペクタの項目がずれます。
これはどうにもならないので、新しい定数は末尾に追加していくことにします。
押されたボタンを判別して処理を行う(Menu.cs)
ボタンが押されたら呼び出すメソッドを定義します。
Menu.cs コードを開く
1using UnityEngine;
2using UnityEngine.UI;
3
4public class Menu : MonoBehaviour
5{
6 public void OnClick(ButtonEventArg arg)
7 {
8 switch (arg.ButtonEvent)
9 {
10 case ButtonEvent.Use:
11 Debug.Log("use button");
12 var itemName = arg.argGameObject.GetComponent<Text>();
13 Debug.Log(itemName.text);
14 break;
15 case ButtonEvent.Info:
16 Debug.Log("info button");
17 var info = arg.argGameObject.GetComponent<ItemInfo>();
18 info.Show();
19 break;
20 case ButtonEvent.Close:
21 Debug.Log("close button");
22 break;
23 }
24 }
25}
説明
前回と比べると、メソッドがOnClick一つになってButtonのインスペクタでの設定も楽になっていると思います。
押されたボタンの判定について
Enumによる条件分岐をしているので、IDEによる補完が表示されます。文字列を打ち込まない分、タイプミスも減るでしょう。
押されたボタンからコンポーネントを取得する
押されたボタンからはGameObjectが取得できるので、ここで処理によってGetComponentを使って欲しいコンポーネントを取得しています。Useが押されたらTextコンポーネントを取得して、そのテキストを表示しています。
Infoが押されたらItemInfoコンポーネントを取得して、Showメソッドを呼び出しています。
Closeが押されたら何もせず、出力を行います。
余談
Itemクラスを間に挟んだらいいじゃない?
まぁ、、、そのとおりです。Itemクラスを作って、それにTextとItemInfoの参照をもたせればわざわざこんな風に実装しなくてもいいです。
自分も基本的にはItemクラスを作るほうを使っています。
Itemクラス以外の別コンポーネントが必要になり取得したいというケースに役に立つかもしれないということでメモしています。。。
ケースバイケースで使っていきます。
分岐処理の肥大化
このクラスはボタンの数が多くなると、分岐処理が大きくなってきます。自分が作ったもので言うと、ページング用のボタンを押すと現在のページ番号の管理する処理が必要になってくるので、すぐに肥大化してきます。
また、ページングのアイコンの表示処理も追加するともっと多くなります。
分岐処理が大きくなってきたらクラスやメソッドに切り出すと処理がスッキリしていいかもしれません。
Infoボタンが押された時に使うクラス(ItemInfo.cs)
Infoボタンが押された時に使うクラスです。 さきほどのMenu.csでコンポーネントを取得後、メソッドを呼び出しています。
ItemInfo.cs コードを開く
1using UnityEngine;
2
3public class ItemInfo : MonoBehaviour
4{
5 public void Show()
6 {
7 Debug.Log("item info method show");
8 }
9}
シーンの準備
先程作ったスクリプトをシーン内にアタッチするための説明用画像です。
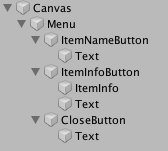
ヒエラルキー

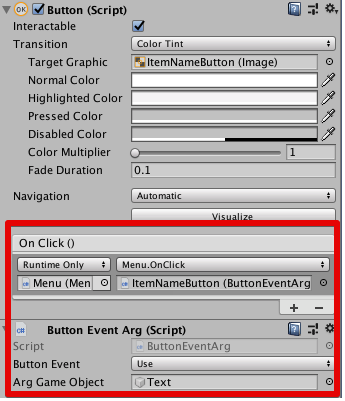
ItemNameButton インスペクタ

Buttonの設定
ButtonのOnClickにはMenuの参照、呼び出すメソッドはMenu.OnClickを指定、引数は同一コンポーネントのButtonEventArgにします。
ButtonEventArgの設定
ButtonEventはUseを選択、ArgGameObjectには子のTextコンポーネントを指定します。
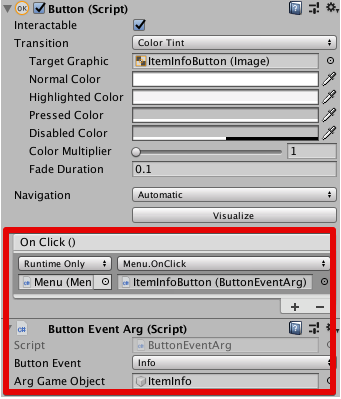
ItemInfoButton インスペクタ
子のItemInfoオブジェクトにItemInfo.csをアタッチするのを忘れないようにしましょう。

Buttonの設定
ItemNameButtonと同じです。
ButtonEventArgの設定
ButtonEventはInfoを選択、ArgGameObjectには子のItemInfoコンポーネントを指定します。
CloseButton インスペクタ
Buttonの設定
ItemNameButtonと同じです。

ButtonEventArgの設定
ButtonEventはCloseを選択、ArgGameObjectにはなにも設定しません。 (Menu.csのSwitch内で未使用のため)
準備完了
実行してみて、ボタンを押してみましょう。
Consoleの出力が、ボタン毎に変わっていると思います。
Nullなどが出る場合は、インスペクタのアタッチ漏れがないかを確認してみてください。
おわりに
今回は、押されたボタンの種類の判定をEnumに変更、コンポーネントの取得をGameObject経由にするという内容でした。
ひとまずボタン作成はここまでにします。 ちょっとインスペクタでの作業が多めですが、ボタンを作るのが楽になった気がします。
それでは、このへんで。
バイナリー!