[Jekyll] jekyll-pagination プラグインを使ってみた

Nプログラマ(@Nprog128)です。
Jekeyllで記事一覧にページを表示する機能が欲しくなりました。
jekyll-paginationプラグインで実現できるようなので、それを使ってページングを表示してみました。
事前の準備
Jekyllの環境が必要なので予め構築する必要があります。
DockerでJekyllの環境を構築した記事は コチラ になります。
プラグイン (jekyll-paginate)について
作成されるページについて
index.htmlをベースにしてページングがついたページが、ディレクトリ単位で作成されるみたいです。
デフォルトで出力される設定
デフォルト(未設定)だとこのように生成されます。
1/
2├── index.html
3├── page2
4│ └── index.html
5└── page3
6 └── index.html
例として、記事が1000個ある場合を考えてみます。
1ページにつき表示する件数を5件した場合(paginate:5の設定)では、page2 から page 200までディレクトリがindex.htmlと同じ場所に生成されます。
使い始めの頃はこれでもいいかもしれませんが記事数が増えてきた時のことを考えると、別ディレクトリに出力しておいたほうがいいかもしれません。
出力先の変更はpaginate_pathの設定で行うことができます。
設定 (_config.yml)
それでは、jekyll-paginateプラグインの設定を行っていきます。
基本的に公式ページのPaginationに沿って設定をします。
設定の読み込みはjekyllの起動時であることに注意します。
plugins (利用するプラグインの指定)
Jekyllで利用可能ですが、設定ファイルでpluginsの指定が必要になります。
1plugins:
2 - jekyll-paginate
paginate: 1ページに表示する件数の設定
投稿している記事数が指定した値より少ないと、ページングが表示されないので注意します。
例えば、全部で記事が3記事ある場合は、1ページあたり3記事の表示するにするとページングは表示されません。
今回は記事数が少ないので1ページあたり表示する記事数を1にします。
1paginate: 1
paginate_path: ページを生成するディレクトリを指定
設定するパスは、jekyllの作業ディレクトリから見たパスを指定します。
生成先をサブディレクトリに変更する設定
ページングで生成されるファイルをサブディレクトリ(pages)に変更します。
サブディレクトリは予め作成する必要があるみたいなので、先に作っておきます。
ディレクトリを作成
1\$ mkdir pages
設定を追加
1paginate_path: "/pages/page:num/"
設定後のページングファイルの出力情報
設定を追加後、指定したpagesディレクトリ配下にページングファイルが出力されました。
1pages
2├── page2
3│ └── index.html
4└── page3
5 └── index.html
設定の準備ができたので、index.htmlにページングを表示するコードを記述していきます。
index.htmlへページングを表示する
ページネーションのリンクは 公式のコード を参考にします。
投稿記事は予めサンプルとして3つ準備しておきます。
投稿一覧は、タイトルにリンクをつけたシンプルな状態で表示します。
すでに投稿一覧を表示している場合は、site.postsのループを回していると思いますので、siteをpaginatorという変数に変更してあげるとうまく表示されると思います。
コード
index.html
1---
2---
3<!DOCTYPE html>
4<html lang="ja">
5<head>
6 <meta charset="UTF-8">
7 <title>タイトル</title>
8 <style>
9 .pagination {
10 text-align: center;
11 }
12 </style>
13</head>
14<body>
15 <h1>index</h1>
16 <h2>posts</h2>
17 <ul>
18 {% for post in paginator.posts %}
19 <li><a href="{{ post.url}}">{{ post.title }}</a></li>
20 {% endfor %}
21 </ul>
22
23 <!-- Pagination links(公式のサンプルを引用) -->
24 <div class="pagination">
25 {% if paginator.previous_page %}
26 <a href="{{ paginator.previous_page_path }}" class="previous">
27 Previous
28 </a>
29 {% else %}
30 <span class="previous">Previous</span>
31 {% endif %}
32 <span class="page_number ">
33 Page: {{ paginator.page }} of {{ paginator.total_pages }}
34 </span>
35 {% if paginator.next_page %}
36 <a href="{{ paginator.next_page_path }}" class="next">Next</a>
37 {% else %}
38 <span class="next ">Next</span>
39 {% endif %}
40 </div>
41 </body>
42</html>html
divにpaginationというクラスがあるので、これにCSSを適用すれば色々と装飾ができます。
今回は、ページングの位置を中央寄せにしておきます。
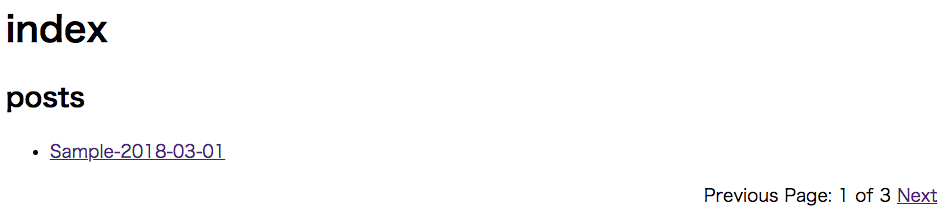
結果

これでページングを表示することができました。
右下の方にPrevious Page: 1 of 3 Nextと表示されていることが確認できます。
3記事を1ページに付き1記事ずつ表示する、という設定にしているのでページングは3ページになっています。
このままだとデザインが寂しいので、CSSで飾り付けをすると見栄えがグッと良くなりそうです。
おわりに
今回は、Jekyllのプラグインでページネーションを使ってみた、という内容でした。
ページングにはタグやカテゴリに対して使えない制約があるみたいですが、今のトコロ問題ないのでこのまま使います。
jekyll-paginate-v2というプラグインもありますが、GitHub Pagesではサポートされていないようです(公式のPaginationより)
それでは、このへんで。
バイナリー!
参考サイト
Jekyll
docs
github
jekyll-paginate
最初の頃はurlが分からなかったので、docker内のgemのインストール先にあるjekyll-paginate-1.1.0のREADME.mdから探し出しました。
jekyllのgithubのページの真ん中あたりにありました。