[Unity] シンプルにボタンを作ってみる

Nプログラマ(@Nprog128)です。
今回は、とりあえずUGUIの機能でボタンを作ってみる、という内容です。
概要
作るものは、ボタンを押すとメッセージをコンソールに表示する、というものです。
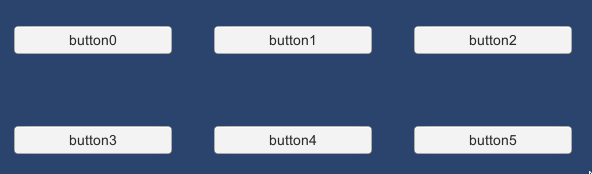
こんな感じのレイアウトで、UGUIのButtonで作っていきます。

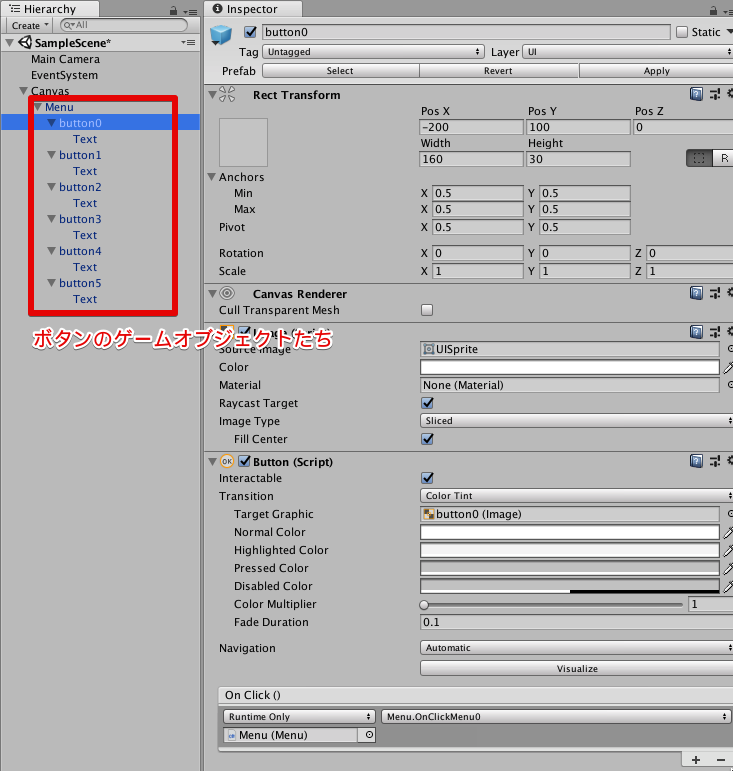
ヒエラルキーの構造はこんな感じ。

Menuの下にボタンコンポーネント達がぶら下がっている構造です。
ソースコード
Editorディレクトリ
SampleInit.cs
ソースコードを開く
1using UnityEditor;
2using UnityEngine.UI;
3using UnityEngine;
4
5public class SampleInit
6{
7 [MenuItem("SampleTool/Init")]
8 public static void CreateInit()
9 {
10 var goCanvas = GameObject.Find("Canvas");
11 GameObject.DestroyImmediate(goCanvas);
12
13 EditorApplication.ExecuteMenuItem("GameObject/UI/Button");
14 var templateButton = GameObject.Find("Button"); // ExecuteMenuItemで作成されたボタン
15 goCanvas = GameObject.Find("Canvas");
16 // メニューゲームオブジェクトを作成
17 var goMenu = new GameObject("Menu");
18 goMenu.transform.SetParent(goCanvas.transform);
19 goMenu.transform.localPosition = Vector3.zero;
20 goMenu.AddComponent<Menu>();
21
22 Vector2[] buttonPositions = {
23 new Vector2(-200, 100),
24 new Vector2( 0, 100),
25 new Vector2( 200, 100),
26 new Vector2(-200, 0),
27 new Vector2( 0, 0),
28 new Vector2( 200, 0),
29 };
30 for (int i = 0; i < buttonPositions.Length; i++)
31 {
32 var goButton = GameObject.Instantiate(templateButton, Vector3.zero, Quaternion.identity);
33 var button = goButton.GetComponent<Button>();
34 button.transform.SetParent(goMenu.transform);
35 button.transform.localPosition = buttonPositions[i];
36
37 button.name = "button" + i.ToString();
38 var textComp = button.GetComponentInChildren<Text>();
39 textComp.text = "button" + i.ToString();
40 }
41
42 GameObject.DestroyImmediate(templateButton); // コピー用オブジェクトを削除
43 }
44}
説明
Canvasゲームオブジェクトを削除するので、使用する時はサンプル用プロジェクトで試すようにお願い致します。サンプルを使うため、シーン内のゲームオブジェクトやコンポーネントなどを設定する初期化スクリプトです。
使い方は、エディタ拡張によって表示されているUnityのメニューからSampleTool > Initをクリックします。
実行すると、概要のヒエラルキーの図にあるようにゲームオブジェクトが生成されます。
あとはインスペクタでButtonのOnClickの項目を設定すれば準備完了です。
Menu.cs (Scripts)
ソースコードを開く
1using UnityEngine;
2
3public class Menu : MonoBehaviour
4{
5 public void OnClickMenu0()
6 {
7 Debug.Log("click menu 0");
8 }
9
10 public void OnClickMenu1()
11 {
12 Debug.Log("click menu 1");
13 }
14
15 public void OnClickMenu2()
16 {
17 Debug.Log("click menu 2");
18 }
19
20 public void OnClickMenu3()
21 {
22 Debug.Log("click menu 3");
23 }
24
25 public void OnClickMenu4()
26 {
27 Debug.Log("click menu 4");
28 }
29
30 public void OnClickMenu5()
31 {
32 Debug.Log("click menu 5");
33 }
34}
説明
ボタンが押された時に呼ばれるメソッドを定義しているクラスです。
それぞれ、コンソールにメッセージが表示されるというだけのシンプルな実装です。
これらのメソッドは、インスペクタの各Buttonコンポーネントで、OnClickにMenuがアタッチされたゲームオブジェクトと、呼び出すメソッドを登録することで呼び出されます。

実行結果
Unityで実行すると、ボタンが表示されます。
それぞれのボタンをクリックして、Consoleにそれぞれのボタンに対応した出力が表示されたらオッケーです。
表示されない時は、ボタンのOnClickの設定を確認してみてください。
考察
今の実装を見ていると、ボタンクリック専用のメソッドが多い感じがします。
ボタンが増えて来ると、ボタンの分だけメソッドがモリモリと増えてきて、メソッド名を考えるのも億劫になってきます。
OnClickだけにしたい!
というに思えてきたので、メソッドはOnClick一つにして、引数からどのボタンが渡されてきたのかを判定できるようにしたいですね。
まとめ
今回は、作りやすいボタンを作るための第一弾としてシンプルな作りで実装してみました。
要件を満たしていれば、このままの作りでもいいと思います。
次回は、これを改良してたくさんあるメソッドを一つにまとめる、という内容にしてみます。
それでは、このへんで。
バイナリー!